Edit Table Plugin
Edit tables using edit fields, date pickers and drop down boxes
Simply add an
[ Edit table ] button to an existing table by writing
%EDITTABLE{}% directly above the table. This can be added to tables that are formatted with
TablePlugin: add the
EDITTABLE macro just above or below the
TABLE tag. It can also be used without any
TABLE tag.
Customize entry fields by specifying the format: use a text field, a drop down box, a date field, radio buttons or checkboxes.
Multiple tables per topic are editable, but only one at a time can be edited.
Per Table Settings
Add a
%EDITTABLE{...}% macro just before an existing table to make it editable, or add the variable anywhere in a topic to start a new table.
By default, macros in
<initial value> (of text input field) and
<label text> (of fixed label) get expanded when a new row is added. This can be used for example to add a timestamp to a label. You can escape characters with format tokens if you do not want that.
Any macro inside a table cell will be preserved. For instance,
%TOPIC% will not get expanded to the current topic name.
The format tokens are the same as with
FormattedSearch:
Date Field Type

The
date field type allows one to choose a date with a popup calendar. Popup calendar works with all modern browsers. The date picker button is inactive if the browser cannot support the popup calendar or if Javascript is disabled.
The optional date format specifiers are described in the
JSCalendarContrib documentation. When time specifiers are used, the calendar allows one to choose a date and a time.
In some rare cases, if you pass the date format in
%EDITTABLE{format="..."}% and the date format components are adjacent, you must escape the
% characters to
$percnt to prevent that the components are expanded as macros. For example:
%EDITTABLE{format="|date,15,,$percntY$percntm$percntd|"}%
Per Cell Settings
An individual edit field type can be defined for each table cell. Place an
%EDITCELL{ "type, ..." }% macro at the end of the cell content. This is useful to override the per column
%EDITTABLE{ format="..." }% settings, or to create tables with key/value rows. All edit field types of the
format="..." parameter are supported. For example, to define a text field, type:
| cell content %EDITCELL{ "text, 20" }% |
It is also possible to place the edit button inside a cell instead of default location below the table. Type
| %EDITCELL{ "editbutton, 1, Edit this table" }% | to show a button, or
| %EDITCELL{ "editbutton, 1, Edit table, Image-URL" }% | to show a button image with alternate text.
Note: The
%EDITCELL{ }% macro cannot be used by itself; place an
%EDITTABLE{ }% variable at the beginning of a table where you want to use
%EDITCELL{ }% variables.
Examples
Line before table:
%EDITTABLE{ format="| row, -1 | text, 20, init | select, 1, one, two, three, four | radio, 3,:-),:-I,:-( | label, 0, %SERVERTIME{"$day $mon $year $hour:$min"}% |" changerows="on" }%
Note: Please do not save this example table! Use Foswiki:Sandbox.EditTablePluginTesting if you want to try out this Plugin
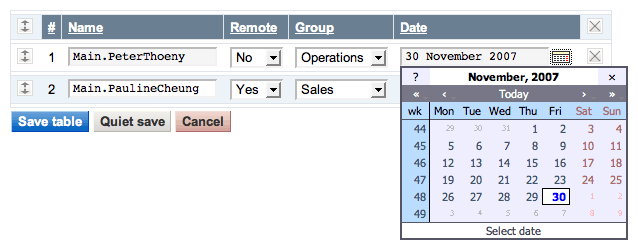
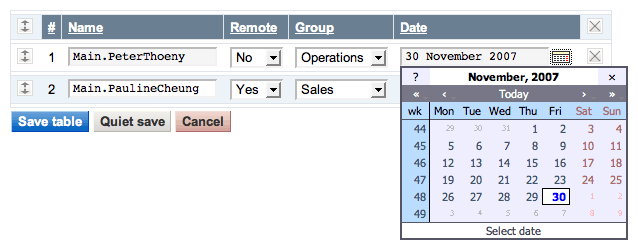
If this plugin is installed you will see an
[ Edit table ] button above; if you were to click on it you get this form:
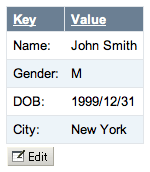
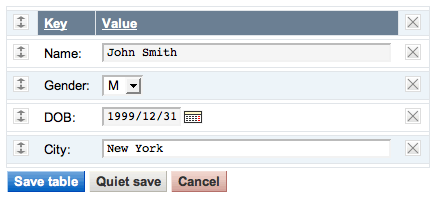
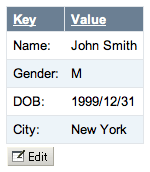
The following example shows a simple table with key/value rows. The default edit field type for the value column is a text field. This is overloaded by a selector for the Gender, and a date picker for the DOB. This is typically used by Foswiki applications where new topics with tables are created based on a template topic.
You type:
%TABLE{"headerrows="1"}%
%EDITTABLE{ format="| label | text, 40 |" changerows="off" }%
|*Key*|*Value*|
| Name: | John Smith |
| Gender: | M %EDITCELL{select, 1, , F, M}% |
| DOB: | 1999/12/31 %EDITCELL{date, 10}% |
| City: | New York |
|
You get:
|
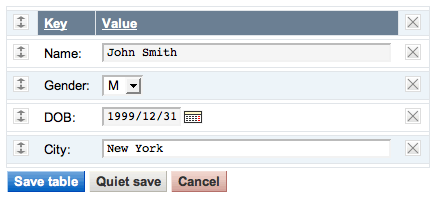
Table in edit mode:
|

|

|
Plugin Settings
You can override the default settings for the plugin by defining the following
preferences.
Note: Texts inside
%MAKETEXT{}% are translated into other languages.
Note: The Plugin uses base settings like date format, language and style from the
JSCalendarContrib.
Limitations and Known Issues
- This Plugin does not support table formatting like Multi-span cells (e.g.
| ... ||) and cell justification (e.g. | centered | right |)
- There is a performance issue when editing a large table, say, with more then 50 rows
- You cannot put two
%EDITTABLE{}% statements on the same line in the source
- You can include %-vars now in select values, by quoting them with <nop>, as in %<nop>X% for %X%, say for instance:
select,1,%<nop>X%,%<nop>Y%
- The
%EDITTABLE{}% macro may not be split over multiple lines
Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server.
Open configure, and open the "Extensions" section. Use "Find More Extensions" to get a list of available extensions. Select "Install".
If you have any problems, or if the extension isn't available in
configure, then you can still install manually from the command-line. See
http://foswiki.org/Support/ManuallyInstallingExtensions for more help.
Test if the Plugin is correctly installed:
- Check above example if there is an [ Edit table ] button below the table in above example
- Click on [ Edit table ], make changes and save the table
License
- The Edit Table Plugin is released under the GPL
Plugin Info
 The
The 







 Users
Users
 Groups
Groups
 Index
Index
 Search
Search
 Changes
Changes
 Notifications
Notifications
 RSS Feed
RSS Feed
 Preferences
Preferences
